ARt Museum
ARt Museum is an Augmented Reality App for users to attend art museums all across the world. Due to the outbreak of COVID-19, public places required strict restrictions or ended up closing, This project gathers qualitative research, tangible interviews, interactive prototypes, and more, to provide a solution to a specific public space during the time of the virus outbreak.
Design Process
A User Experience and User Interface Research and Design that focuses on the significance of public spaces and how to translate those public spaces into a closer reality using Augmented Reality.
Handheld AR is using handheld devices, such as smartphones, in which AR apps are installed to access and apply AR into one’s physical space.
-
Since the outbreak of COVID-19, public spaces were under strict restrictions. Once lockdown was enforced, people began to realize how much they took public spaces for granted. Through secondary research, I defined my issue of the significance of public spaces and its influence on people.
-
General ideas and concepts were composed at the beginning of the project stages; however, after critiquing and conversing with other designers, it was evident that the idea needed to be narrowed down to define a specific audience and solution.
-
The user research and interviews were insightful because they were sources that provided in-person thoughts and opinions. With the research, I established a user persona that targeted the specific audience, and furthermore, I developed a user flow that corresponded with the user’s experiences with the app.
-
Low-fidelity wireframes were sketched out for the skeletal structure and functional elements while the high-fidelity wireframes were, later, assembled with details and visuals that accommodated with the users’ needs. Moreover, the interactive prototype was designed for tangible purposes.
-
With the interactive prototype of ARt Museum, I was able to carry out usability testings on my target audience. Through the testings, I collected insight and feedback that highlighted elements that were considered understandable, difficult, enjoyable, confusing, and more.
-
I define “refine” as constantly improving and developing to make an idea more subtle and accurate. Through this definition, I believe that refining a UX/UI design project will always continue, and most likely, a project cannot be perfect but can reach a level of perfection. ARt Museum is always be refining for future changes.
Define : the problem statement and details of the issue
Due to the COVID-19 outbreak and lockdown, people were not able to enjoy public space, and slowly, people expressed their irritation towards being locked in. With my secondary research, I compiled insights on people’s psychological mindsets, complaints, wishes, and more to define the problem and details of the issue.
Ideate : the defined research, concept, and experience
In the beginning, I composed general and conceptual ideas that could become possible solutions to the defined problem. However, after conversing with professors and fellow designer colleagues, I decided to narrow down my public space into one specific area, art museums, in which would target my audience, users, and research and interviews.
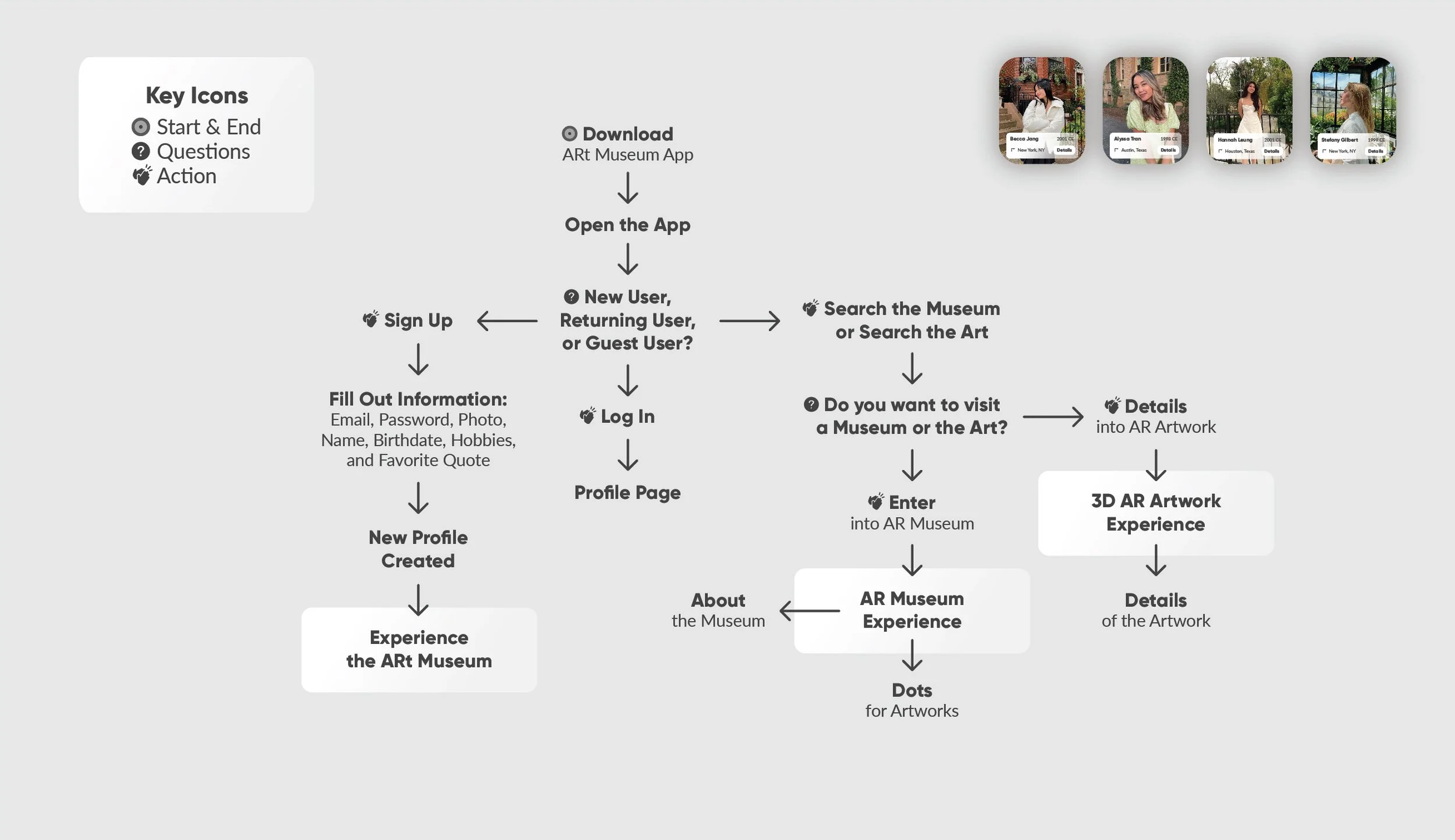
User : research, persona, and flow
After interviewing with people, I was able to confirm that people enjoy art museums as a learning aspect and as a pastime environment. Each interviewee had his or her own specific reasoning for attending museums, yet these reasonings linked to one another. With these collective reasonings, a user persona, Lynda Wright, as well as a user flow was developed.
Prototype : low & high-fidelity wireframes and interactive
Low and high-fidelity wireframes were sketched out and created to plan the ARt Museum app’s structure and functionality, displaying the significant functional elements. Once these wireframes progressed, using Figma, I began to generate the user flow and constructed a tangible and interactive prototype.
Usability : testings and feedback
With a few rounds of usability testings, my testers gave me insightful feedback to help improve the details and elements of the app. The relating feedback, such as the purpose, functions, and other values, were significant because those told me more about the human interactions with my possible solution.
Refine : the feedback, prototype, and further development
After receiving feedback, I compiled my testings, feedback, questions, and comments together to further develop this app into not only an idea but also a real-world solution. I was able to understand that this app can be published to more people and began to consider ways to continuously grow.